Selain konten yang berkualitas, tampilan blog juga menjadi salah satu daya tarik tersendiri yang akan membuat orang betah berlama-lama di sebuah blog. Layaknya rumah yang rapi dan indah, tentu template atau tampilan blog juga bisa membuat siapapun yang berkunjung akan merasa nyaman.
Baru-baru ini aku mencoba menata blog dengan template blog sederhana SEO friendly yaitu template fiksioner v4 dari igniel.com. Free template yang tampilannya tak kalah cantik dari template-template premium, menurutku. Apalagi kalau kita pandai mengotak-atik html, tentunya akan membuat tampilan blog jadi lebih menarik.
Tutorial Men-download Template Fiksioner V4
 |
| Image : aksaratia.com |
Tutorial Memasang Template
- Buka file template yang telah di-download. Klik kanan file bertipe XML --> Open with --> notepad
- Copy semua kode html yang ada di dalamnya
- Masuk ke menu editing blog --> theme/tema --> klik tanda panah ke bawah di samping tulisan customisasi --> pilih edit HTML --> hapus semua kode yang ada di dalamnya --> paste kode html yang sudah di-copy dari notepad.
- Klik simpan/save
Warning : Sebelum menghapus kode html dari template yang sedang digunakan, kamu bisa mem-back up-nya terlebih dahulu dengan cara sebagai berikut :
- Klik tanda panah di samping tulisan customisasi
- Pilih cadangkan
- Klik download
- Ubah nama file template yang dicadangkan tersebut agar lebih mudah diingat dan ditemukan (opsional)
Mengedit Isi Template
Langkah selanjutnya yang dapat dilakukan untuk menata blog dengan template sederhana SEO friendly fiksioner v4 adalah melakukan pengeditan pada menu-menu di dalam template yang meliputi sebagai berikut.
Menambahkan Sosial Media
 |
| Image : aksaratia.com |
- Masuk ke menu layout/tata letak
- Menuju ke bagian FOOTERTOP
- Klik tanda pensil pada gadget sosial media
- Pada kolom judul, tulis 'sosial media'
- Pada kolom konten, masukkan kode html berikut :
- Ubah teks berwarna biru sesuai dengan url sosial mediamu.
- Klik simpan/save
Menambahkan banner komunitas
 |
| Image : aksaratia.com |
- Masuk ke menu layout/tata letak
- Pada menu ASIDE, klik tambah gadget
- Pilih HTML/JavaScript
- Pada kolom judul, tulis 'Bagian dari'
- Pada kolom konten, masukkan kode html berikut :
<table border="0" bordercolor="#111111" cellpadding="0" cellspacing="0" style="border-collapse: collapse; width: 300px;">
<tr><td><a href="https://bloggerperempuan.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfQORZNbRvSmY-i4PCHSPUbMk857sD9snRECHWxJSBVuL77KreyvNYUp73hR8TF50mqP_ZBopnqhkkZttXuT9rqt3pA0_CsHWWDfiSJyJbtyO7ef_GEYn-psw6wtk8LpeX5qzsZsnellj4Kp71LIyMwGwWR6sqhmRjKq5FqIoyZeZcBmcmZbJmhT3yMoE/s1600/blogger-perempuan.png" border="0" alt="Blogger Perempuan" width="75" height="75" /></a></td></tr></table>
<tr><td><a href="https://www.blogspedia.my.id/" target="_blank"><img src="https://www.blogspedia.my.id/wp-content/uploads/2022/01/logo-thecupuers-300x300.jpg" border="0" alt="Gandjel Rel" width="75" height="75" /></a></td></tr>
- Ubah teks berwarna biru sesuai dengan alamat blog komunitas. Sedangkan warna kuning sesuai dengan alamat gambar yang digunakan.
- Klik simpan/save
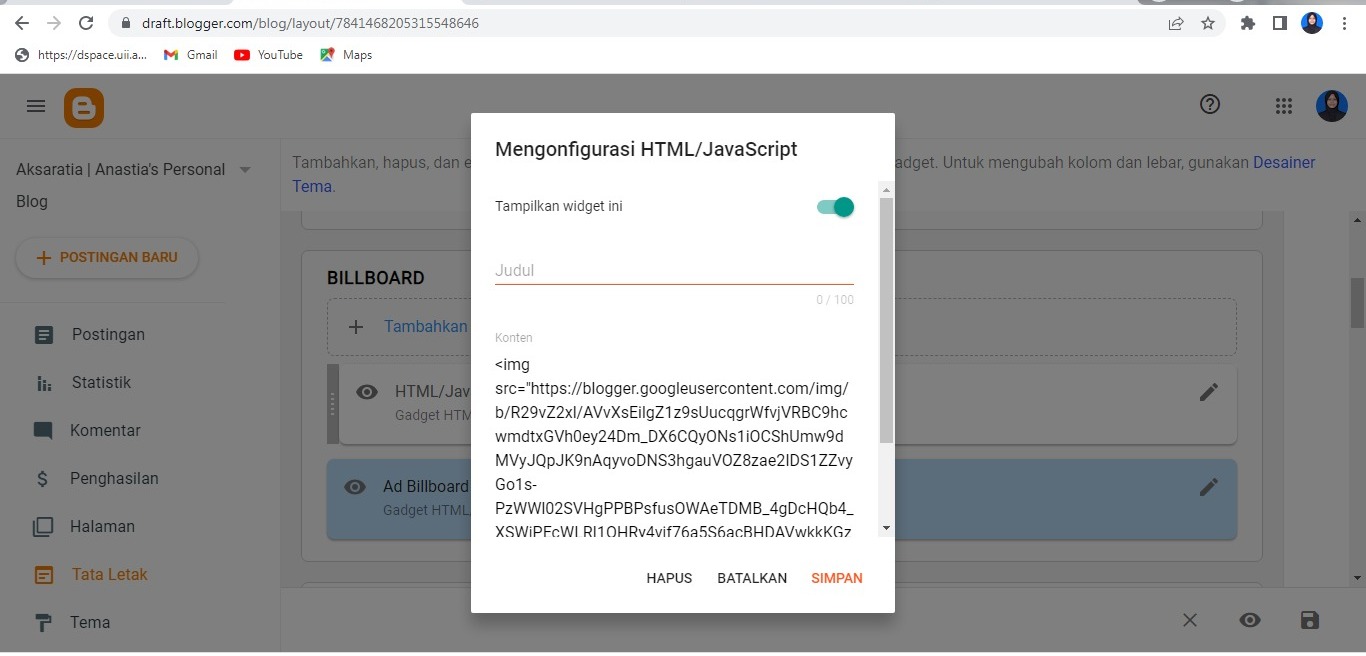
Menambahkan header image besar
 |
| Image : aksaratia.com |
- Masuk ke menu layout/tata letak
- Tambahkan gadget pada menu BILLBOARD
- Masukkan kode html berikut :
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilgZ1z9sUucqgrWfvjVRBC9hcwmdtxGVh0ey24Dm_DX6CQyONs1iOCShUmw9dMVyJQpJK9nAqyvoDNS3hgauVOZ8zae2IDS1ZZvyGo1s-PzWWl02SVHgPPBPsfusOWAeTDMB_4gDcHQb4_XSWjPEcWLRI1OHRy4vjf76a5S6acBHDAVwkkKGzSUc2-1uM/s16000/Aksaratia%20(3).png" width="1000" height="250" title="aksaratia.com" alt="aksaratia.com"/>
- Ubah teks berwarna hijau sesuai dengan image address yang digunakan untuk header. Sedangkan teks warna biru diubah sesuai alamat blogmu.
- Klik simpan/save
Membuat menu dropdown
- Masuk ke menu layout/tata letak
- Klik tanda pensil pada gadget MENU
- Masukkan kode html berikut :
<ul>
<li><a href='https://www.aksaratia.com/' title='Home'>Home</a></li>
<li><a href='https://www.aksaratia.com/p/about.html' title='About Aksaratia'>About Aksaratia</a></li>
<li class='dropdown'>
<a href='#' onclick='return false;' title='Catatanku'>Catatanku</a>
<ul>
<li><a href='https://www.aksaratia.com/search/label/Literasi' title='Literasi'>Literasi</a></li>
<li><a href='https://www.aksaratia.com/search/label/Wisata'title='Wisata'>Wisata</a></li>
<li><a href='https://www.aksaratia.com/search/label/Buku' title='Buku'>Buku</a></li>
<li><a href='https://www.aksaratia.com/search/label/Review Produk' title='Review Produk'>Review Produk</a></li>
<li><a href='https://www.aksaratia.com/search/label/Jurnaling' title='Jurnaling'>Jurnaling</a></li>
<li><a href='https://www.aksaratia.com/search/label/Blogging' title='Blogging'>Blogging</a></li>
</ul>
</li>
</ul>
- Ubah teks berwarna kuning sesuai dengan menu dropdown yang akan kamu buat
- Klik simpan/save
Mengedit berbagai tampilan warna
 |
| Image : aksaratia.com |
- Masuk ke menu tema/theme
- Klik customisasi/sesuaikan
- Pilih menu 'lanjutan' yang ada di sidebar sebelah kiri
- Cari pilihan 'background color (light mode)'
- Aturlah warna mulai dari warna background utama, postingan, header, label, menu dropdown dan footer di sini sesuai dengan yang diinginkan dan ramah mata.

.jpg)
.png)



.png)
Mantab Mba... banyak yang bisa dikulik-kulik yaa
BalasHapusBetul sekali Kak. Itu saja masih banyak yg belum saya Kulik :)
BalasHapusHai mb tetap semangat nulis ya walopun pusing 🥰
BalasHapusLaunching juga setelah berpusing ria
BalasHapus